Google è una delle aziende più influenti del mondo e con le sue decisioni può determinare anche cambiamenti repentini delle logiche di mercato, non solo sul web. Ultimamente abbiamo ascoltato e letto molto sull’indicizzazione dei risultati di ricerca sui dispositivi mobili, come l’ultimo sviluppo dei continui sforzi di Google per rendere il web più mobile-friendly e riflettere quindi le tendenze del comportamento degli utenti. Questo sviluppo viene chiamato Google Mobile First e sta per esser implementato anche in Italia. La maggior parte degli utenti del web nell’arco di una normale giornata naviga su internet e compie azioni, da leggere un articolo fino ad acquistare un bene o un servizio, attraverso uno smartphone o un altro dispositivo mobile con un tablet. Ecco perché Google, che in Italia detiene oltre il 90% della quota di mercato tra i motori di ricerca (con installazione nativa su dispositivi come Android), giudica il mobile prioritario su qualsiasi altro investimento, attualmente.
Ma non tutti sono al corrente di cosa sia esattamente il mobile first indexing e c’è anche molta confusione su ciò che questo significa per il proprietario medio di un’azienda. Da imprenditore, se ti faccio questa domanda, sai rispondere? Cosa faresti per adeguare il sito della tua azienda al mobile first indexing? Devi cambiare qualcosa? Qualunque cosa? Se il tuo sito è ottimizzato per i dispositivi mobili, sarà sufficiente? Provo a darti qualche risposta.
 Che cos’è l’indicizzazione “mobile-first”?
Che cos’è l’indicizzazione “mobile-first”?
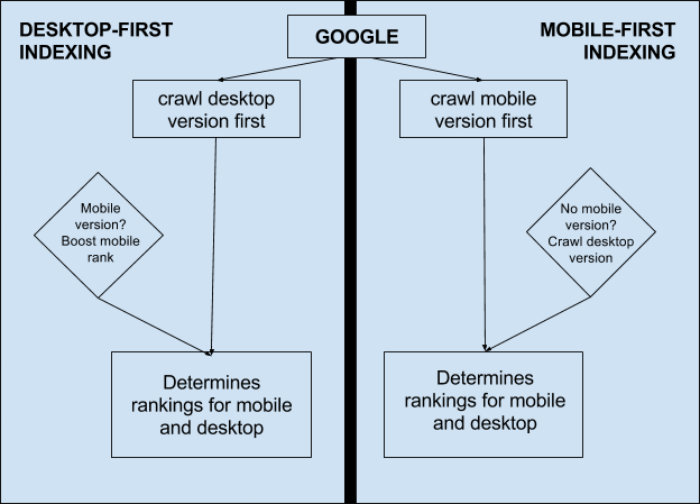
L’indicizzazione mobile-first è esattamente quello che dice il suo nome. Significa solo che la versione mobile del tuo sito web diventa il punto di partenza per ciò che Google include nel suo indice di ricerca e la base per come determina le sue pagine di risultato. Se monitori il traffico dei crawler sul tuo sito, ad esempio con Google Analytics, potresti notare un aumento del traffico da Smartphone Googlebot e le versioni memorizzate nella cache delle pagine saranno in genere la versione mobile della pagina.
Si chiama “mobile-first” perché quello di Google non è un indice solo per dispositivi mobili: ad esempio, se un sito non ha una versione ottimizzata per i dispositivi mobili, il sito desktop può ancora essere incluso nell’indice. Ma la mancanza di un’esperienza mobile-friendly potrebbe avere un impatto negativo sul ranking di quel sito, vale a dire sulla sua posizione nelle pagine di risultato (SERP). Un sito con una migliore esperienza mobile, invece, potrebbe potenzialmente ricevere un aumento di ranking anche per gli utenti che effettuano ricerche su un desktop.
Leggi anche: Facebook, Zuckerberg dice: “Pochi anni per sistemarlo”, ma sa cosa non funziona più?
Potresti anche voler pensare alla frase “mobile-first” come riferimento al fatto che la versione mobile sarà considerata la versione principale del tuo sito web. Pertanto, se le versioni mobile e desktop sono equivalenti, ad esempio se hai ottimizzato i tuoi contenuti per dispositivi mobili e/o se utilizzi un design responsive per il tuo sito web, questa modifica dovrebbe (in teoria) non avere un impatto significativo in termini di prestazioni del tuo sito nei risultati di ricerca.
Tuttavia, rappresenta un’inversione fondamentale nel modo in cui Google sta pensando al contenuto del tuo sito web e a come dare la priorità nella scansione e nell’indicizzazione delle pagine. Fino ad ora il sito desktop era considerato la versione principale e il sito mobile era considerato una versione “alternativa” per un particolare caso d’uso. Questo è il motivo per cui Google ha incoraggiato i webmaster con un sito mobile separato (m.domain.com) ad implementare tag che indicavano l’esistenza di una versione di URL per dispositivi mobili. Google potrebbe anche non compiere lo sforzo di sottoporre a scansione e memorizzare nella cache le versioni mobili di tutte queste pagine, in quanto potrebbero semplicemente visualizzare l’URL per dispositivi mobili agli utenti che effettuano ricerche su questo tipo di dispositivi.
Questa visione della versione desktop come principale spesso significava in pratica che il sito desktop era privilegiato dai SEO e dai team di marketing ed era stato considerata la versione più completa di un sito Web, con contenuti completi, markup dei dati strutturati, hreflang (tag internazionali ), la maggior parte dei backlink, ecc .. Mentre la versione mobile poteva avere contenuti più leggeri e/o non includere lo stesso livello di markup e struttura, e quasi certamente non riceverebbe la maggior parte dei backlink e l’attenzione esterna.
 Google mobile first: cosa devono fare le aziende sul proprio sito
Google mobile first: cosa devono fare le aziende sul proprio sito
La prima cosa da sapere è che non c’è bisogno di andare in panico. Finora questo cambiamento è solo nelle primissime fasi di test, ed è stato implementato molto gradualmente solo per i siti web che Google ritiene siano “pronti” a sufficienza affinché questo cambiamento abbia un impatto minimo. Secondo le ultime indicazioni di Google sull’argomento, se il tuo sito web è reattivo o comunque identico nelle versioni desktop e mobile, potresti non dover fare nulla in modo diverso (assumendo che tu sia soddisfatto delle classifiche attuali!). Detto questo, anche con un sito totalmente reattivo, ti consigliamo di assicurarti che la velocità della pagina mobile e il tempo di caricamento siano prioritari e che le immagini e altri elementi (potenzialmente) dinamici siano ottimizzati correttamente per l’esperienza da mobile.
Se hai un sito mobile separato, ti consigliamo di controllare quanto segue:
- Contenuto: assicurati che la tua versione mobile abbia tutto il contenuto di alta qualità e di valore presente sul tuo sito desktop. Questo potrebbe includere testo, video e immagini. Assicurati che i formati utilizzati nella versione mobile siano scansionabili e indicizzabili (compresi gli attributi alt per le immagini).
- Dati strutturati: dovresti includere lo stesso markup dei dati strutturati su entrambe le versioni del sito. Gli URL visualizzati all’interno di dati strutturati su pagine mobili devono essere la versione mobile dell’URL. Evita di aggiungere dati strutturati non necessari se non è rilevante per il contenuto specifico di una pagina.
- Metadati: assicurati che titoli e meta descrizioni siano equivalenti su entrambe le versioni di tutte le pagine. Nota che la guida ufficiale dice “equivalente” piuttosto che “identico”: potresti comunque voler ottimizzare i titoli per cellulari per conteggi di caratteri più brevi, ma assicurati che siano incluse le stesse informazioni e le parole chiave pertinenti.
- Hreflang: se utilizzi rel = hreflang per le eventuali versioni internazionali del tuo sito, le annotazioni hreflang dei tuoi URL per dispositivi mobili devono puntare alla versione mobile delle varianti del tuo paese o della lingua e gli URL desktop devono puntare alle versioni desktop.
- Metadati sociali: i tag OpenGraph, le schede Twitter e altri metadati sociali dovrebbero essere inclusi sia nella versione mobile sia nella versione desktop.
- Sitemap XML e multimediali: assicurati che tutti i collegamenti alle sitemap siano accessibili dalla versione mobile del sito. Questo vale anche per le direttive sui robot (robots.txt e tag dei meta-robot in-page) e potenzialmente anche link come i collegamenti alla pagina della privacy policy.
- Verifica su Search Console: se hai verificato solo il tuo sito desktop su Google Search Console, assicurati di aggiungere e verificare anche la versione mobile.
- Indicizzazione dell’app: se hai impostato l’indicizzazione delle app per il tuo sito desktop, ti consigliamo di assicurarti di aver verificato la versione mobile del sito in relazione ai file di associazione delle app stesse.
- Capacità del server: assicurati che i server host possano gestire una maggiore velocità di scansione. Questo vale solo per i siti con la loro versione mobile su un host separato, ad esempio m.dominio.com
- Switchboard Tag: se al momento sono implementati tag di switchboard mobili, non è necessario modificare questa implementazione.
Leggi anche: Come usare lo storytelling per vendere il tuo brand e la tua vision

 Google mobile first: cosa devono fare le aziende sul proprio sito
Google mobile first: cosa devono fare le aziende sul proprio sito